Landing pages are often used in marketing to show a single product or service. This is a useful tool, but as you introduce more services you may find a lot of duplication in your landing pages.
Dynamic landing pages are a way to tailor a single page to multiple product offerings. Simply by changing the keyword in the URL, you can update your page’s title, header, or content automatically.
This guide will be a technical overview in creating a dynamic landing page in WordPress. It will require FTP access and basic PHP knowledge.
Template Setup
We’ll be using a WordPress page to host our landing page’s content. Begin by creating a new page. You can give it a distinctive title like “Products Landing Page” or “Dynamic LP”, as this title will not be visible to the reader.
Start by adding your landing page’s main content. This will be the content available to all versions of the landing page, so don’t add any customized content yet.
Now onto the technical part. We need to create a unique template for our dynamic landing page (DLP). If you’re happy with how your page looks, make note of the currently applied template. If using a custom theme, you may see multiple template options like “standard” or “wide”. This makes it easy to know which template is being used.

In other cases, the template listed may just say “Default”. Figuring out which template file is actually being used may require looking through the WordPress template hierarchy. This is too theme-dependent to explain here, but single.php or index.php are likely candidates when a default template is being used.
Once you find the appropriate template, copy and give it a unique name. For this example we’ll be duplicating the “Wide” template. As such we’ll give it the name template-wide-dlp.php, and place it beside the original file. If you have a child theme available, move the new file to the child theme instead so a theme update does not overwrite your changes.
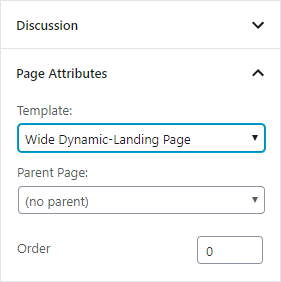
Next we need to tell WordPress about the template. Open the file you just created and find the line “Template Name” at the top. Give it a unique name and description.
<?php
/**
* Template Name: Wide Dynamic-Landing Page
*
* Description: A page template with smaller margins for serving dynamic landing pages.
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
?>
Once that’s done, our custom template will now show up in WordPress. Refresh the page editor and look for your new template in the list. Select it, save, and refresh your published copy to make sure the page looks the same. If there’s been any visual changes, you’ve likely duplicated the wrong template file.
Capturing the Keyword
Our first objective is to capture the keyword intended for the landing page. To keep things simple we’ll look for the query string kw which holds the keyword. This keyword can be targetted later with ads or other promotional material.
We’ll need to capture the keyword early so it can be used by the whole document. Make a copy of header.php, and name it header-dlp.php or similar. Again if using child themes, move the new file over first.
We need to have our template file use the new header. Replace the standard get_header() call with a reference to our new file instead.
<?php get_template_part('header', 'dlp'); ?>
Note: This looks for and embeds a file named `header-dlp.php`.
In the header we’ll actually read in the value of the keyword. The simplest way would be to access it directly with $_GET['kw']. To prevent any issues with html entities or XSS however, we’ll run it through htmlspecialchars() first.
$keywordURL = htmlspecialchars($_GET['kw'], ENT_QUOTES, "UTF-8");
Next we need to know the default keyword to display if the kw query string isn’t found. There’s a few options here, but one method is using custom fields. If creating a field named default_keyword, we can grab its information with the line:
$keywordDefault = get_post_meta($post->ID, "default_keyword", true);
However as the new Gutenberg editor hides custom fields, this approach is less convenient than it used to be. So for our example, we’ll simply hardcode the fallback text into the code.
Once we have the dynamic and fallback keywords, we simply check which one we need to use. Putting it all together should look like this:
<?php
/**
* Template Name: Wide Dynamic-Landing Page
*
* Description: A page template with smaller margins for serving dynamic landing pages.
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
?>
We’ve now defined our keyword which can be used elsewhere on the page. We’ll first insert it into the title of page:
<title><?=KEYWORD;?></title>
You can add other details such as your site name, or just focus on the keyword.
Next we’ll update the header text for our page. Return to template-wide-dlp.php and find your <h1>. Just like above we’ll embed our new keyword.
<h1><?=KEYWORD;?></h1>
This can be expanded upon to embed dynamic images (by uploading images with specific filenames), or updating paragraph texts to reference the keyword instead. The great thing about the dynamic landing page is that it’s dynamic.
Security
As you are allowing visitors to essentially edit parts of your page, you must be mindful of XSS (cross-site scripting) attacks. Creating a whitelist of approved keywords is the simplest way to mitigate this, which can be handled in your original header code.
<?php
$approvedKeywords = array("keyword1", "keyword2");
if ($keywordURL && in_array($keywordURL, $approvedKeywords))
define("KEYWORD", $keywordURL);
else
define("KEYWORD", $keywordDefault);
?>
Any attempt to insert unrecognized keywords will simply fall back to the default keyword instead.
Summary
As you can see dynamic landing pages are a powerful technique for creating multiple variations of a page. They are particularly useful for A/B testing different product names and branding.
They are one more useful tool in your toolkit.